
For Default Blogger Templates:
Must Read - How To Add Image Tilt Image Hover Effect on Blogger Posts
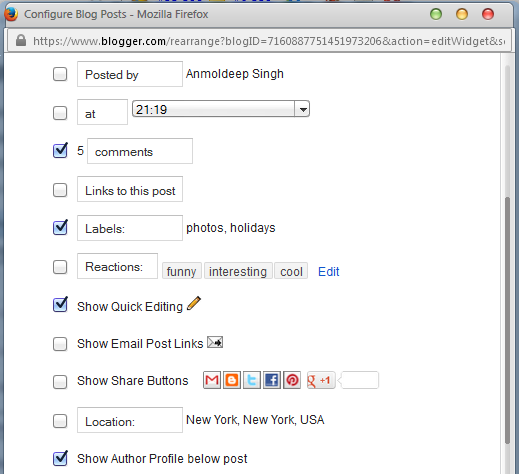
If you are using default blogger templates provided by blogger.com, then you don’t have to worry a lot. In order to display the “Email Post to a Friend” button, you just need to enable a function from settings. Go to Blogger >> Layout >> Blog Posts >> Edit >> Then, on the window that pops up, scroll down and check the box for "Show Email Post Links.".

Once everything is done, press “Save” button to complete the whole process.
For Custom Blogger Templates:
First and foremost, login into your Blogger Account. Once logged in, go to Your Blog >> Template >> Edit HTML and search for the <data:post.body/> Tag. After finding the post.body tag, just below it past the following piece of coding (Mostly, there are more than one <data:post.body/> tags so be sure you paste the following code after all of them).<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
Email this Post to a Friend
</a>
</span>
</b:if>
Must Read - How to Add Floating Facebook Likebox in Blogger
Once everything is done, all you need to do is to save your template by pressing “Save Template” button. You can check your blog, to see if everything is working fine or not. Since we have used <b:if> conditions so users
-min.png)
-min.png)