
When generally any user click on Blog label then it display like below.
Hiding the Status Message
Those who are show 404 Error message in case of missing posts then they must use this message. Because Blogger use same data:navMessage variable for Label and 404 Error page. So to work those smoothly my recommendation is to hide the status message from Blogger label page.
- Log in to your Blogger account and Go to your Blogger Dashboard
- Click on -> Template -> Edit HTML
- Now Find the below code by pressing Ctrl + F
- Log in to your Blogger account and Go to your Blogger Dashboard
- Click on -> Template -> Edit HTML
- Now Find the below code by pressing Ctrl + F
- The complete code will be like below
- Now replace the above code block with below code block
- Finally hit the Save template button
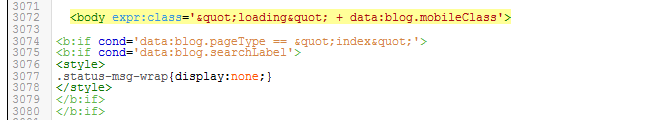
<body expr:class='"loading" + data:blog.mobileClass'>In case of Custom Blogger template find <body> Now add the below code above/before the above code
<b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.searchLabel'> <style> .status-msg-wrap{display:none;} </style> </b:if> </b:if>

Removing The Status Message
To remove the entire status message completely you can follow the below steps-<b:includable id='status-message'>
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> </b:includable>
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div> </div> <div style='clear: both;'/> </b:if> </b:includable>
Now check your Blog and click on any Label and see the result. The status message box is not appearing.
-min.png)
-min.png)